<script type="text/javascript" language="javascript">
window.onload=function () {
// 创建画布
var canvas=document.createElement('canvas');
var brush=canvas.getContext("2d");
canvas.style.border="2px solid #aaaaaa";
canvas.width=700;
canvas.height=700;
// 包裹画布居中
var box=document.createElement('div');
// box样式
box.style.width=canvas.width+"px";
box.style.height=canvas.height+"px";
box.style.margin="100px auto";
// 移动块
var move=document.createElement('span');
// move样式
move.style.color="#ff0000";
move.style.position="absolute";
move.style.display="none";
move.style.boxShadow="1px 1px 8px red";
// 添加对象
document.body.appendChild(box);
document.body.appendChild(move);
box.appendChild(canvas);
// 避免重复获取画布大小
var x=canvas.offsetLeft;
var y=canvas.offsetTop;
move.style.display="none";
function mymove (event) {
move.style.display="block";
move.style.left=event.clientX-50+"px";
move.style.top=event.clientY-50+"px";
move.innerHTML="当前画布坐标:"+(event.clientX-x-2)+","+(event.clientY-y-2);
}
function myout () {
move.style.display="none";
}
canvas.onmousemove=mymove;
canvas.onmouseout=myout;
// ---------------------------伞-------------------------------
// var mycolor=["#FF0000","#FF7F00","#FFFF00","#00FF00","#00FFFF","#0000FF","#871F78"];
var mycolor=["#8cc540","#009f5d","#019fa0","#019fde","#007cdc","#887ddd","#cd7bdd","#ff5675",
"#ff1244","#ff8345","#f8bd0b","#d1d2d4"];
brush.translate(350,350);
var i=0;
function ful () {
brush.save();
brush.rotate(Math.PI/180*(360/12*i))
// 伞帽子
brush.beginPath();
brush.fillStyle=mycolor[i];
brush.arc(0,-290,40,0,Math.PI,true);
brush.fill();
// 伞柄
brush.beginPath();
brush.lineWidth=2;
brush.lineCap="round";
brush.strokeStyle=mycolor[i];
brush.moveTo(0,-290);
brush.lineTo(0,-240);
brush.arc(-10,-240,10,0,Math.PI,false);
brush.stroke();
brush.restore();
i++;
if (i==mycolor.length) {
clearInterval(timer_ful);
}
}
var timer_ful=setInterval(ful,500);
// ---------------------------时钟-------------------------------
var grd=brush.createRadialGradient(0,0,1,0,0,12);
var mydeg=Math.PI/180;
function bell() {
var mytime=new Date();//获取时间对象
var h=mytime.getHours();//时钟
var m=mytime.getMinutes();//分钟
var s=mytime.getSeconds();//秒钟
// console.log(h+":"+m+":"+s);
h=h>12?h-12:h;//24小时制转换
brush.clearRect(-180,-180,360,360);//清除
brush.save();//保存环境
// 表盘
brush.beginPath();
brush.strokeStyle=mycolor[parseInt(s/5)];
brush.lineWidth=10;
brush.arc(0,0,170,0,Math.PI*2);
brush.stroke();
// 刻度
for (var i=0;i<60;i++) {
brush.rotate(mydeg*6);
brush.beginPath();
brush.lineCap="round";
brush.lineWidth=5;
brush.moveTo(0,-165);
brush.lineTo(0,-155);
brush.stroke();
}
for (var i=0;i<12;i++) {
brush.rotate(mydeg*30);
brush.beginPath();
brush.lineCap="round";
brush.lineWidth=10;
brush.moveTo(0,-165);
brush.lineTo(0,-145);
brush.stroke();
}
for (var i=0;i<12;i++) {
var myfont=i+1;
brush.rotate(mydeg*30);
brush.beginPath();
brush.fillStyle=mycolor[i];
brush.font="15px 楷体";
brush.fillText(myfont,-7,-120);
}
// 时
brush.save();
brush.rotate(mydeg*h*30);
brush.strokeStyle=mycolor[h];
brush.lineWidth=6;
brush.beginPath();
brush.moveTo(0,20);
brush.lineTo(0,-80);
brush.stroke();
brush.restore();
// 秒
brush.save();
brush.rotate(mydeg*s*6);
brush.strokeStyle=mycolor[parseInt(s/5)];
brush.lineWidth=3;
brush.beginPath();
brush.moveTo(0,20);
brush.lineTo(0,-130);
brush.stroke();
brush.restore();
// 分
brush.save();
brush.rotate(mydeg*m*6);
brush.strokeStyle=mycolor[parseInt(m/5)];
brush.lineWidth=5;
brush.beginPath();
brush.moveTo(0,20);
brush.lineTo(0,-100);
brush.stroke();
brush.restore();
// 表芯
brush.beginPath();
grd.addColorStop(0,"#ffffff");
grd.addColorStop(1,"#ff0000");
brush.fillStyle=grd;
brush.arc(0,0,12,0,Math.PI*2);
brush.fill();
}
bell();
var timer_bell=setInterval(bell,1000);
}
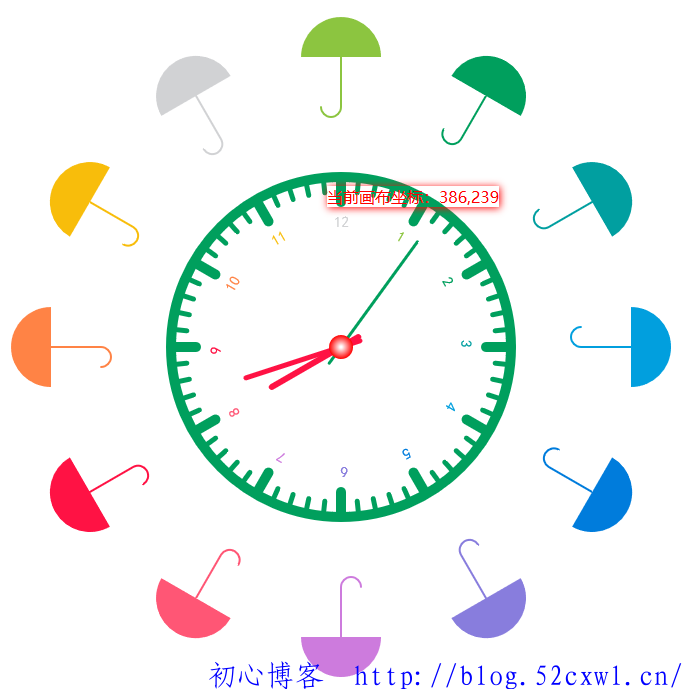
</script>原生态的js, 利用H5 Canvas 写的旋转小伞+时钟
指针和表盘会变颜色哦!指针到达小伞位置,会跟四周的小伞颜色一致!